Posts Categorised: Websites
There seems to be a horrible lack in good grammar and spelling online. I’ve seen it in websites, emails and social media, but product launch materials are the worst offenders.

You may be thinking, ‘What does it matter if my customers understand what I’m saying?’
First, are you sure they understand you?
Maybe you wrote ‘through’ when you really meant ‘thorough.’ Thorough means ‘all-encompassing.’ In other words you were careful, complete, comprehensive, exhaustive, and/or meticulous. That’s very different from ‘through’ which means done. If you really meant you were done, you could have used other words such as over, completed, finished, terminated, wrapped up.
And please tell me you didn’t abbreviate it to ‘thru.’ That’s fine when you’re texting a friend, but not okay in business writing.
Second, poor spelling and grammar tells your customers that you don’t really care about them. You haven’t taken the time to be complete and correct. That can make them wonder whether the product or service you offer is also slip-shod.
Often misused words and how to use them correctly:
- There, their and they’re probably top the list of the most commonly misused words. ‘The students indicated they’re finished as they put their paperwork on the teacher’s desk over there.’
To figure it out, try substituting ‘they are’ – if it makes sense, use the contraction ‘they’re.’
If it doesn’t make sense, are you talking about possession? Try substituting the word ‘our.’ If the sentence still makes sense, use ‘their.’
Are you talking about a place? Try substituting ‘here’ for ‘there.’ It can also mean something exists, such as, ‘There are two dogs.’
- It’s and its are pretty easy to get correct. If you can substitute ‘it is’ or ‘it has’ use the contraction ‘it’s.’ Use ‘its’ for everything else.
- Your and you’re are often confused, but just as easy to find the correct one. Try substituting ‘you are.’ If it makes sense, use ‘you’re’ and if it doesn’t make sense use ‘your.’ ‘You’re mistaken in your belief that the sky is green.’
- Whether and weather are a little harder. ‘Whether’ is similar to ‘if’ – ‘I’m playing football, whether it’s raining or not.’ ‘Weather’ is about the atmospheric conditions – ‘The weather outside is frightful.’ But it can also be used as a verb meaning to withstand or endure or, to make it more complicated, to erode over time – ‘We’ll weather the storm in that bay’ or ‘The surface of the rock weathered over time.’
To make it more interesting, there is another word that sounds the same, but you probably won’t use very often. ‘Wether’ is a castrated male sheep.
- Affect and effect or accept and except sound almost identical and yet have very different meanings. These can be a little harder to figure out.
If you’re comfortable with sentence structure, effect is a noun and affect is a verb. Some people use the phrase ‘Affect the Effect’ – in other words something happened (affect) that caused a consequence (effect). You can try substituting ‘consequence’ and if the sentence still makes sense, use ‘effect.’ Otherwise ‘affect’ is probably correct.
- Accept and except are also different types of words. Accept is a verb and except can be a preposition, a conjunction or sometimes a verb. No wonder these words are so often confused! Accept means to receive something. Perhaps the easiest tip I’ve heard is to remember ‘EXcept’ means to EXclude something and Accept means to Add something. ‘He accepted the Academy Award’ or ‘I don’t like lawyers, present company excepted.’
Me, myself and I
Another of my pet peeves is the incorrect usage of me, myself and I. For some reason people are afraid to use the word ‘me’ and stick ‘myself’ in there where it doesn’t belong. Generally speaking, if you’re trying to emphasize your role in something and have already used the word ‘I’ in your sentence, you can add ‘myself’ – ‘I kept half the loot for myself.’ Otherwise don’t use it.
‘Me’ and ‘I’ tend to get confused when you’re talking about you and another person. To make it easy, drop the other person from the sentence. If ‘Barbara gave a present to I’ doesn’t sound right, then don’t say ‘Barbara gave a present to my wife and I.’ It should be ‘Barbara gave a present to my wife and me.’ If ‘Me wrote the play’ doesn’t sound right, then ‘Jim and me wrote the play’ is wrong as well. And, no, that doesn’t mean you can stick ‘myself’ in there. The correct sentence would be ‘Jim and I wrote the play.’
Quotes and sayings
More problems occur when someone tries to quote a familiar saying and gets it wrong. Recently I was reading some marketing material from a large, well-known company and a phrase – ‘take the reigns’ – brought me to a screeching halt. The correct phrase is ‘take the reins.’ Reins are the leather straps the stagecoach driver uses to control the horses in old western movies.
The writer was trying to say their customers should be in control – thus ‘take the reins’ – but got confused with the word ‘reign’ which means royal rule or authority. Sounds reasonable, but still incorrect.
Here is a post about the difference between rein and reign. Unfortunately the mistake has become commonplace so people are accepting the mistake rather than correcting it.
And please tell me you’ve never used the word ‘rain’ – meaning water that falls out of the sky – in this old saying. I hope it’s clear why it would be incorrect.
Also if you’d like to learn about the origin of some phrases, such as bite the bullet or spill the beans, check out this website.
So how do you fix these faux pas?
Look it up! Here is a very helpful website – http://dictionary.reference.com/
Another option is to use a program such as Microsoft Word to check your spelling and grammar. But remember it is just a tool and there may be times when you won’t accept the suggestions. For example, some product names use creative misspellings. Or maybe you want to write more creatively, such as in the Hemingway style. In the dark. In the rain. Yep, those phrases would be flagged because they aren’t complete sentences.
There are times to break the rules, just make sure you’re not breaking the rules because you’re too lazy to check correct usage first.
If you want to go a step further, try using the thesaurus to find similar words. Remember the list above – comprehensive, exhaustive, meticulous? Those are synonyms for the word, ‘thorough.’
To make your writing really sparkle, try looking up a few words to see if there’s a synonym that more completely expresses your feeling and use it instead. Just don’t go overboard and make your writing hard to understand.
Microsoft Word has a thesaurus function or you can try http://www.thesaurus.com/ to look up a word.
Now that you know my pet peeves, what words or phrases make you think of fingernails on a chalkboard?
Anchor text is part of a link and links are the lifeblood of the Internet. They allow users to click to another source of information they might find interesting.
The part of the link that we can see is called the anchor text. This portion often gives the visitor some descriptive information about where that particular link will go.

Sometimes the links will go to a page on another website or it might go to another page within the current website. The link might even go to a section of another page.
Anchor text is important to search engines
Search engines use links to travel around the web and gather information. This text also helps the search engines determine the topic of the pages they’re linking to.
For example if most of the links pointing to a particular page says something like “dog grooming in Denver” (or something very similar) the search engines are pretty confident that that page is going to be about dog grooming in Denver.
The anchor text also works something like a vote. In the example above, the website with the link is saying the content on the website “example.com” is relevant for “blue widgets.” The Example website would rank well in the search results for “blue widgets” if several other websites also used that term in their links.
Trap of over optimizing links
In 2012 Google released the “Penguin” update which changed the way it handled anchor text. This update discouraged over optimization.
For example it would look unnatural for a site to have a majority of inbound links using the same term of “blue widgets”. In other words it looked like the company had been specifically building links rather than allowing them to happen naturally.

People generally use a variety of terms to describe the contents of an article. Some might use the article’s title or URL address, while others might use something generic like “click here.” Or they might describe what they learned, such as “blue widgets can increase speed.”
Tips
When you’re trying to decide what text to use try thinking of what the visitor might learn on that page. For example, “how to gather honey” or “avoid being stung” rather than just “bees.” This also helps the search engines distinguish between your various articles on similar topics.
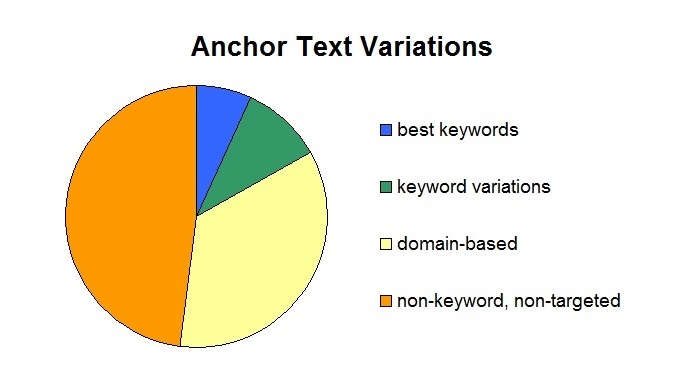
For SEO purposes though, you’ll want a variety of anchor text in your inbound links. Based on the types of links listed above, you should have no more than 15-20% of your inbound links using your keywords and variations of your keywords. Then another 30-40% using some form of your URL:
- http://www.example.com
- http://www.example.com/
- http://example.com
- http://example.com/
- www.example.com
- example.com.
The majority of your inbound links should be something generic, for example “click here” or “this” or “more details” even though it doesn’t give the visitor any helpful information.
If you’re not sure about the variations in your inbound links, go to MajesticSEO and enter your website’s URL in the search box. You’ll see a lot of information, but for now scroll down to see the Anchor Text graph. Also try checking some of the authority sites in your niche to see the diversity in their links.
If you notice your anchor text is too keyword-rich, there are a couple of quick ways to fix it. Do a search for “article directories” and read their submission guidelines. Then write an article for each, using some non-keyword anchor text. Then search for “press release submission” and repeat. No, Google doesn’t give much weight to these types of backlinks, but they can help make your anchor text diversity look more natural.
One last tip, make sure you’re linking to the page you want – http://www.example.com/page.htm – rather than the just the domain – http://www.example.com.
Today is not only Friday the 13th, but it’s also the day of the full moon. So in honor of both, here are 13 ways to make your pages shine brightly.
1. Provide quality content.
Google describes a site with quality content as “helpful, information-rich … pages that clearly and accurately describe your topic.” Also “think about the words users would type to find your pages and include those words on your site.”
- Concentrate on one topic per page. If it’s a larger topic, concentrate on one portion of the topic per page. For example, instead of trying to explain gardening on one page, break it up. You might have one page on preparing your garden site, another page on choosing the right tools, another page on growing a garden in the shade, and even those topics can be broken down some more.
- Use your unique knowledge and experience to bring a different slant on your topic. The Internet is so huge, it’s a good bet there are many other websites about your topic. The difference is they don’t have you. Capitalize on that to make fresh and unique content.
- Use a spell-checker. Many spelling errors and a sloppy design are two sure-fire ways for your website to scream ‘amateur’!
2. Utilize long-tail keywords.
I heard an explanation of long-tail keywords from a man who lamented of ever making the cover of Sports Illustrated’s swimsuit issue. He thought if he could get them to change the rules, he’d have a better chance.
So he decided to ask if they’d open it up to men. Then he realized there are a lot of men he’d have to compete against. So maybe if it was only open to men who lived in Texas. Hmmm, still lots of competition. How about men who lived in Seguin, TX? That’s better, but still a little too much competition. He finally decided on asking if they’d open the competition to men, who lived in Seguin, TX, who were bald, and who owned a canary. He figured that way he’d have a pretty good shot at winning it!
It’s pretty much the same with long-tail keywords. Find a small, sub-niche of a category and you’ll have less search volume, but less competition. Just be careful that you don’t focus so tightly there isn’t anyone interested in your topic at all.
More people are now searching on long-tail keywords, such as ‘home remedies for dandruff’, rather than just ‘dandruff.’ That means you don’t have to guess what that visitor wants or run an A/B test, he’s already told you. If you have a page that meets his criteria you have a pretty good shot at converting him into a customer.
3. Make your site easy to navigate both for visitors and search engines.
Think about how visitors will use your website. Can you group your individual pages into a few different groups? If so, make a general page for each group and then pages within that group or even sub-groups with pages within that group. Just don’t go too deep because the URLs will become unwieldy. Additionally many search engines won’t crawl very deep into your site because they figure your most important pages will be near the top of the hierarchy.
Along those same lines, group all of your images in a separate upper-level directory to simplify the path to them.
To further help visitors and search engines, create sitemaps for each. The sitemap for visitors can group your content by main categories, plus your additional pages like the About Us, Contact and Privacy Policy pages. For search engines, you should create a file named XML Sitemap. If you’re using WordPress there are plugins that will make this file for you.
4. Check your title and description meta tags.
Meta tags belong in the HEAD section of your web page. This is where the page’s setup starts, although this section doesn’t show directly to the visitor. You can see it by clicking on Ctrl-U (Command-U on a Mac). You can also use the tool bar in your browser.
The title meta tag – <meta name=”title” content=”Starbucks Homepage”> – is similar to the <h1> tag, but this is the text Google will generally show as a link to your page in the search engine results. (By the way, can you think of a different title rather than ‘Starbucks Homepage’ for better SEO? Hint – What is their famous product?)
The description meta tag gives the search engines a summary of what your page is about. This is usually the text Google will show just after your page’s link in the search engine results. However, depending on the visitor’s query, Google may choose a snippet off your page to show instead.
Be sure to use a unique title and description for each page on your website to help visitors find the information they need. Also avoid using too much information (such as filling it with keywords) or too little information (‘this is a web page’).
5. Use the author tag to get credit for your content.
(Updated for 2019: Although this seemed like a good idea, it never gained much traction and is no longer available)
In Google’s quest to deliver the best and most relevant content to searchers, they’re now connecting authors with their content. The idea being a good author will provide good content no matter where he or she is writing.
Adding this link to your articles can make a big difference in how your content appears in the search results. If you haven’t already, sign up for a Google account and fill out as much information as you can. Be sure to include a photo of yourself. And add the name and complete URL of your website (and anywhere else you contribute).
When you’re finished, grab a copy of the URL. It should look something like this – https://plus.google.com/111186258783174834786/. You specifically want that long string of numbers. That’s your unique identity to Google.
Now go to your website and create your author bio, including a link back to your Google profile. If your bio included a line like ‘Connect with me on Google ‘ and you wanted the words ‘connect with me’ to be the anchor text, use code like this –
<a rel=”author” href=”https://plus.google.com/111186258783174834786/”>connect with me</a>
– replacing the string of numbers with your unique number.
After it’s all connected, when your content appears in the search results there will be additional information presented. That information can include your photo, plus your name and number of people within your Google circles. Why do you want this additional information? Because according to SocialMediaExaminer.com, “people are more likely to click on links associated with author images and profiles than those without.”
6. Use the heading tags on your pages correctly.
Heading tags change the formatting of text and give visitors visual clues that these words are important. The tags are also important to search engines.
<h1> is an heading tag that means ‘Heading 1’ and tells the search engines that this is the title of the page. They will generally display this text in the clickable, first line of results. Make sure it’s descriptive and unique for each page. When you’re trying to come up with a good title, think of your favorite book titles. They give you an idea of the book’s content and sometimes use a play on words or something enticing to catch your interest.

Formatting A Subheading in WordPress
Sometimes when you use software to build your website, it will give each page a temporary title such as ‘New page 1’ or even ‘untitled.’ Be sure to change it to tell your visitors what your page is about. And don’t use the same title on more than one page; every page’s title should be unique.
Make your content easier to read, particularly for people who skim, by using sub-headings. The <H2> tag tells the browser to display the text a little bit different to catch the eye of your visitor. It also gives the search engines another clue about the contents of your page.
7. Use bold and italics to highlight certain words.
Have you ever read an article where a word or two was highlighted and you slowed down to emphasize that word in your head? Yep, just what the author wanted you to do. It’s human nature.
Will it help your page ranking? A little, maybe, but probably not much. However if it helps your visitors understand and like your content, their actions can affect your rankings. So do what you can to spice up your writing – just don’t go overboard.
Try highlighting a word or two to make the reader sit up and take notice. You can also use lists to break up lots of text. And keep your paragraphs short. Many short paragraphs are easier to digest than one, long, ongoing paragraph. Also don’t forget about using sub-headings at the beginning of each section to help visitors find just the content they want.
Things not to do:
- Bolding an entire paragraph.
- Emphasizing just your keywords.
8. Use ALT and caption tags for your images.
Have you ever gone to a website and where there’s supposed to be an image all you see is a red X? Don’t you wish you could see that image? Webmasters try to keep all links up to date, but stuff happens.
You can use the ALT tag to specify alternative text for the image if it can’t be displayed. It’s also helpful for people who are visually impaired and for search engines who can’t ‘see’ images.
Along that same vein, don’t put important text in an image. Because search engines can’t see it, they can’t index it, which means that content won’t help your page get found.
It doesn’t make visitors happy either. I love searching for new recipes to try and I’ve seen some websites post pictures of the entire process – this is good – however they print the ingredients and the directions on the images – not good. I like to save the recipe on my computer for later, rather than trying to remember where I found it or copy each picture and hope I didn’t miss any of them.
Using the caption tag in addition to the ALT tag gives you one more place to tell visitors and the search engines what your page is about. Use this tag to describe the image in a slightly different way and perhaps include a portion of your keyword phrase.
9. Use simple to understand names for your files and links.
Descriptive names will help visitors and search engines understand what your content is about. Names like page1.htm or pic.gif are of no help. Names that are too long or filled with keywords are not helpful either.
When people link to your content, they often use the URL as anchor text. Which do you think would get more clicks?
http://www.example.com/en/dir1/1054890/x2/000016a.htm
or
http://www.example.com/how-to-cook-a-pork-roast.htm
10. Link to other pages.
One of the greatest aspects of the Internet is linking to other pages and websites for more information. Make it clear what the page you’re linking to is about. Anchor text – the highlighted part that you would click on – should be a 2-3 word summary about that page. That’s much more useful than anchor text that says ‘click here.’ Visitors like links to more information and the search engines like it, but don’t overdo it. A 200-word page with 50 links is a bit much.
Be sure to link to other pages on your website from within the various pages. If you have a comprehensive topic and have written several pages of step-by-step directions, break it into several pages. At the end of the step 1 page add a link to step 2. At the end of the step 2 page add a link to step 3 – and also back to step 1 in case a visitor landed on page 2 and wants to start at the beginning. If you mention a concept on one page and have another, more detailed page about that concept link to it. Your visitors will thank you.
11. Avoid penalties for duplicate content.
If you have duplicate content, the quickest way to deal with it is to remove it.
In the past, people were posting duplicate content to article collections and to networks of sites with links back to the original to get better rankings in the search engines. When Google rolled out the Panda algorithm those sites tanked.
Sites with duplicate content will still be penalized. But sometimes you need that duplicate content – such as sales pages for products with various options or printer-friendly versions of pages made in PDF.
If you have duplicate content on your website, you need to tell the search engines that the content is a known duplicate, but is needed to enhance the visitor’s use of the website and that the original source can be found at a specific location.
For example, a website that has several ways to access the same product for sale – eg 14″ frypan, green frypan, brandname frypan – can use a canonical link to the preferred URL. I In the <HEAD> section of each of these pages you would add something like <link rel=”canonical” href=”http://example.com/frypans/brandname-frypan/”> if ‘brandname-frypan’ is the preferred page.
12. Choose which pages and directories search engines are allowed to index.
Search engines use software code to crawl and index content on the web. These bits of code are called ‘robots’ or ‘bots’ or ‘spiders.’ To control what these spiders see you can use a file titled ‘robots.txt.’ It must be placed in your root directory, for example ‘http://example.com/robots.txt.’ If you place it in a subdirectory – for example, ‘http://example.com/folder/robots.txt’ – the spiders won’t find it.
Within the robots.txt file you can tell the search engines if there are pages or even entire directories you don’t want indexed.
You generally want these spiders to find your content, but sometimes you want to stop a page from being indexed. Why, you ask? Each page on your website shares a little bit of the link juice passing to it, and link juice is a good thing because it helps your pages rank higher. But you have pages such as ‘Contact Us’ and ‘Privacy Policy’ for your visitors although they don’t add anything to your rankings. You’d want to stop those pages from being indexed and leaking some of that link juice. To do that, use the robots meta tag – eg <meta name=”robots” content=”noindex”> and place that in the <HEAD> section of just those pages. You definitely don’t want it on any of your important pages because the meta tag will prevent the page from being listed in Google’s web index!
The robots file is another way to prevent pages from being listed, but only if no other websites link to it. If you use the robots meta tag to stop a page from being crawled, don’t include that page in the robots.txt file. If the spiders are not allowed to crawl a page because of the robots.txt file they can’t see the meta tag directives and may index it anyway if another website links to it. The robots meta tag will completely block a page from being indexed.
Don’t rely on the robots file or meta tags to protect sensitive content. Instead encrypt it or place it within a password-protected subdirectory.
If you need help developing a robots.txt file for your website, Google offers a robots.txt generator in their Webmaster Tools.
13. Use a text browser to examine your site.
You’ve done all the work, now it’s time to see how the spiders see your website. If you’re using special features such as frames, JavaScript or Flash in your website, the spiders may have trouble crawling it.
Go to https://merabheja.com/12-text-only-browsers-for-browsing-in-slow-internet-connections/ to learn more about text-based browsers with links to each of the browsers they reviewed. Download one and give it a try. It’s a very different experience, but you’ll see whether the content you’ve worked so hard to create can be indexed by the search engines.
There you have it. Thirteen magical tips to make your website shine. Now I think it’s time to howl at that moon!
Mobile usage is growing – not only to surf the Internet, but also to check email, comment on social media sites and to shop. Almost everywhere you look lately there are people using their mobile devices for tasks that used to be done on desktops.
If you have an online business, you should have a mobile-friendly website with a responsive design.
If your website isn’t easy to access from a mobile device you’re losing business.
Sure someone with a smartphone will be able to see your website, but with difficulty. The pages will look tiny with even smaller text so they’ll have to pinch and scroll to read any of it. Then trying to click on buttons or text links with be an exercise in frustration because of the tiny size.
Most users will just leave and probably not come back.
Did you know over a BILLION people use smartphones to find products and services on the Internet? Maybe it’s time for you to update your website.
Some things you need to know about mobile-friendly websites
There are two types – a separate, mobile-only site and an all-in-one responsive site.
First is the mobile-only website which is separate from your regular website. Special coding is added to detect the type of device your visitor is using and send them to the appropriate version.
Often the mobile-only website is similar, but not identical, to your regular website.
The other type of mobile site is based on responsive design. It uses programming code to adjust the website to fit whatever size device the viewer is using. It doesn’t make the site smaller, but rather rearranges sections to fit the device – somewhat like rearranging a child’s building blocks.
The site you’re using now is responsive. If you’re viewing it on a desktop or laptop, try reducing the size of your browser window by grabbing the edges and dragging them inward. You’ll be able to see the site respond in real-time.
How do the two website types stack up?
Both properly-designed separate and responsive mobile websites look great on all devices. Tie score.
Responsive sites require less maintenance than a separate, mobile-only site. Score one for responsive.
When updating, the separate, mobile-only site requires you to update both versions of your website. And it needs to be carefully done, as Google penalizes duplicate content.
In contrast, with a responsive design you don’t have to build and host a separate mobile-only site or update two different sites or worry whether it will work correctly on the various mobile devices. So whether you update your site yourself or pay someone to do it, a responsive site requires less maintenance and is more cost effective. Score two for responsive.
Responsive sites are preferred by Google. The duplicate content issue is one reason Google prefers a responsive site over a separate, mobile-only site. It is also more efficient for their spiders to crawl, and for Google to index, one site rather than multiple versions of the same site.
Another reason they prefer a responsive site is because a “single URL for a piece of content makes it easier for your users to interact with, share, and link to your content.”
Additionally load time is reduced when users don’t need to be redirected to the separate mobile-only site. Score three for responsive.
When users share a link with their friends there are differences between the two types of mobile sites.
Let’s say you have a separate type site and one of your mobile visitors shared a page on Facebook. If one of their friends decided to check your link on their desktop computer they would see an odd looking page because it was optimized for a mobile device. This visitor may decide the link wasn’t worth their time and leave quickly. This is called a “bounce” and will hurt your search engine ranking.
In contrast, when a visitor to your responsive site shared a page using their smartphone that page would look normal to both users – whether using a mobile device or a desktop computer.
Don’t think that might happen? Over half of social media sharing happens on a mobile device. Score four for responsive.
Seems pretty lopsided, doesn’t it? There is one situation where a separate, mobile-only website could have an advantage.
For example, if you have a huge website with many pages and the design isn’t too outdated, it might be better to opt for the separate mobile style.
Instead of re-coding all those pages into a new responsive design, you could set up a separate website with your basic information and a link to the main website. That way if a mobile user only needs that basic information, she would see it on the mobile site. But she would have the option to click over to the main site for anything else.
In this case, choosing to go with separate sites could save you time and money. However you would probably need to update your entire site eventually.
Are you ready to update to a responsive website?
With more people using mobile devices to go online, you need to cater to them or lose them to your competition.
Do you remember when we thought a website was nice, but not necessary, for business? Now most businesses wouldn’t survive without a website.
Mobile-friendly websites are the new necessity.
We all use the Internet to find answers to our questions and the first thing we do is open our favorite search engine, type in a few keywords and click ‘search’.
If you’ve ever wondered what goes on behind the scenes, here’s a video from Google that will help explain what happens and how it decides which pages might interest you most.
As a small business owner, you should listen carefully to the questions Google asks about each page it finds because that will help you optimize your website for search engines so your site can rank higher and bring you more visitors.
WordPress is wonderfully easy to use and, at the same time, tremendously complex.
If your site is built on WordPress, check out the infographic below to learn about some common errors. Some errors are an invitation to hackers – kinda like leaving the keys in your car while you run in to the store. Other errors are not as bad, but they make you look, well, silly.
Like this infographic? Get more WordPress publishing content from Copyblogger.
Here’s a recap:
- Slow Load Times
- The White Screen of Death
- Connection Errors
- The “Just Another WordPress Blog” tagline
- Site De-Indexed Because You Set It To “Private”
- Running An Old Version of WordPress
- Keeping Deactivated Plugins In The WP-content Folder
- Keeping A Messay WP-admin Section
- Posts That Span The Entire Front Page
- Your Sidebar Shows Up Below Your Content
- Phantom Homepage Gobbledygook
- The Dreaded /WordPress Blog Subdirectory
- Index.php In Your URL
- Local And/Or Visible Backups
- Visible Server Information

![15 WordPress User Errors That Make You Look Silly [Infographic] 15 WordPress User Errors That Make You Look Silly [Infographic]](https://www.copyblogger.com/cdn-origin/images/wordpress_user_errors_infographic.jpg)