Posts Tagged: pedigree table
If you have a website for dogs or horses or any kind of livestock or even a genealogy website for your family, here’s how to add a 3-generation pedigree table.
This is what the finished table will look like and it will change automatically to fit the screen size – provided the website it’s on is mobile-responsive.
3-Generation Pedigree Table
| Father | Paternal Grandfather | Paternal Great Grandfather 1 |
| Paternal Great Grandmother 1 | ||
| Paternal Grandmother | Paternal Great Grandfather 2 | |
| Paternal Great Grandmother 2 | ||
| Mother | Maternal Grandfather | Maternal Great Grandfather 1 |
| Maternal Great Grandmother 1 | ||
| Maternal Grandmother | Maternal Great Grandfather 2 | |
| Maternal Great Grandmother 2 |
Editing your pedigree table
To make your own pedigree table, start by opening a plain text editor, such as Notepad in Windows or TextEdit on a Mac. Here’s how to set TextEdit as a plain text editor. Do not use use Microsoft Word or any other text editor that can add styling such as bold, italic, color or different fonts. That additional styling adds code that might break your table.
Copy all the code below and paste it into your text editor and save it as “pedigree.htm.” In Notepad you would add the file name including “.htm” then click on “Save as type” and “All files” in the dropdown box. To make sure everything is working properly, navigate to that file in File Explorer or Finder and double click on it. It should open in your browser.
You may want to make a note of which text corresponds to which ancestor as it can get confusing when you’re working in the code.
Leaving that browser window open, go back to the Notepad/TextEdit file and replace Father, Paternal Grandfather, etc with the correct ancestor. Be VERY careful to only replace that specific text. If you accidentally delete the > or < around the text (or any other code), you'll have to start again. After you've replaced two or three names, click 'Save' then go back to the browser window and click 'Refresh'. You should see the names you've entered. If everything looks good so far, go back to the Notepad/TextEdit file and continue editing. When you're done, save and refresh again. Hopefully everything looks great. If you'd like to add a little styling, such as some names in red or bold you will need to modify the code a bit. It's better to practice on your Notepad/TextEdit file than on a live website. Here's a simple tutorial. I’d suggest using “p style” rather than “h1 style” as h1 is used for your title text and is usually too large for a table. And don’t forget to add the closing tags like “with something inside>” or you could see some unusual changes. Also note that because very few websites are built with plain HTML anymore, your website builder (eg WordPress, Wix, Weebly, Squarespace, etc) may mess with any additional attributes you’ve added.
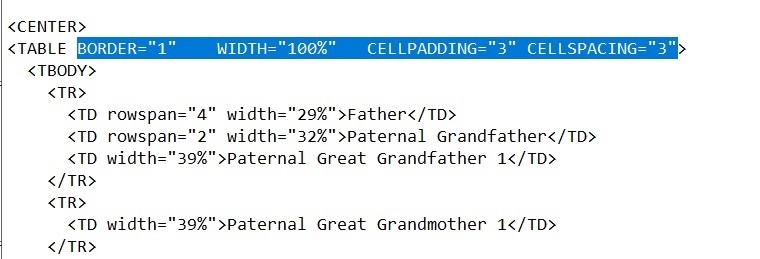
Other changes to the table itself include the size of the border, padding inside and spacing outside the cells, whether you want the table full width and whether you want it centered. The border generally looks best between 0 to 5. Cellpadding generally looks best with a little spacing to move the text away from the cell border. Cellspacing is used to set space between different table cells.

If you don’t want borders in your table, set Border to “0” and increase the cell spacing to about “20” to put some space between the various names.
The width attribute only applies to the container your table is in. For example, if your table is in a column that is 600 pixels wide, your table will be 600 pixels wide if the width attribute is set to 100%. Try different combinations in the Notepad/TextEdit file, click save and then refresh the browser window to see how it looks.
Adding the table to your website
Once everything looks good, it’s time to add your pedigree table to your website. Each website builder works a little differently, so here’s how to do it using WordPress. If you’re using a different builder, modify these steps using the links below.
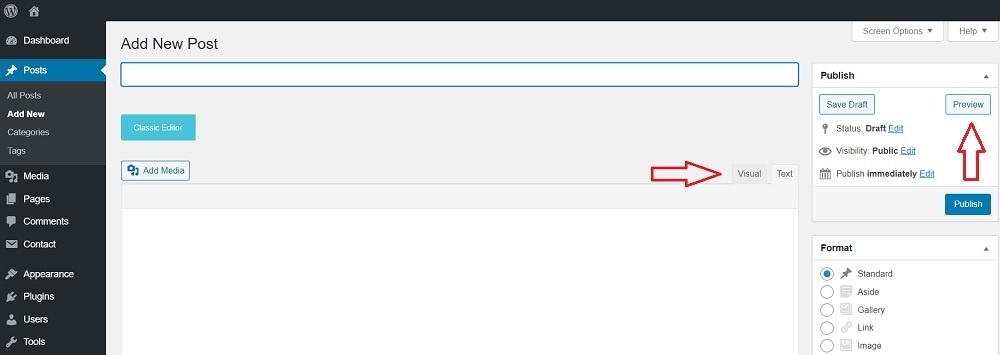
Log into your WordPress site, then open or add the page or post where you want to add the pedigree. In the WYSIWYG window, scroll to where you want to add the pedigree table, click Enter to add a paragraph break, followed by several asterisks ****************, followed by another paragraph break. This is to make finding the correct placement in the code easier.
Go to the Notepad/TextEdit file and highlight everything from and including the “CENTER” tag to the closing “CENTER” tag and copy. Do not include the “html”, “head” or “body” tags.
Go back to WordPress and switch to text mode by clicking on the “Text” tab at the upper right of the editing pane.

Scroll down to the asterisks **************** you added. Delete the asterisks and paste the code in that place. I like to click the “Preview” button to make sure everything looks right before saving the page for the public to see.
After you’ve added the code and saved the page, check your website to see if everything looks right. If so, congratulations! If not, contact me with any questions.
Adding code in different builders –
Modifying HTML in Wix – https://support.wix.com/en/article/adding-html-code-to-posts-in-the-new-wix-blog
Modifying HTML in Weebly – https://www.hostgator.com/help/article/add-custom-html-to-your-weebly-website
Modifying HTML in Squarespace – https://support.squarespace.com/hc/en-us/articles/205815928-Adding-custom-HTML-CSS-and-JavaScript
Here is the code to copy:
<html>
<head></head>
<body>
<CENTER>
<TABLE BORDER=”1″ WIDTH=”100%” CELLPADDING=”3″ CELLSPACING=”3″>
<TBODY>
<TR>
<TD rowspan=”4″ width=”29%”>Father</TD>
<TD rowspan=”2″ width=”32%”>Paternal Grandfather</TD>
<TD width=”39%”>Paternal Great Grandfather 1</TD>
</TR>
<TR>
<TD width=”39%”>Paternal Great Grandmother 1</TD>
</TR>
<TR>
<TD rowspan=”2″ width=”32%”>Paternal Grandmother</TD>
<TD width=”39%”>Paternal Great Grandfather 2</TD>
</TR>
<TR>
<TD width=”39%”>Paternal Great Grandmother 2</TD>
</TR>
<TR>
<TD rowspan=”4″ width=”29%”>Mother</TD>
<TD rowspan=”2″ width=”32%”>Maternal Grandfather</TD>
<TD width=”39%”>Maternal Great Grandfather 1</TD>
</TR>
<TR>
<TD width=”39%”>Maternal Great Grandmother 1</TD>
</TR>
<TR>
<TD rowspan=”2″ width=”32%”>Maternal Grandmother</TD>
<TD width=”39%”>Maternal Great Grandfather 2</TD>
</TR>
<TR>
<TD width=”39%”>Maternal Great Grandmother 2</TD>
</TR>
</TBODY>
</TABLE>
</CENTER>
</body>
</html>
If you have trouble copying or the code isn’t showing, you can download a copy of PedigreeTable.pdf then copy from that text.